Autor:
Lewis Jackson
Loomise Kuupäev:
13 Mai 2021
Värskenduse Kuupäev:
1 Juuli 2024

Sisu
See wikiHow õpetab, kuidas HTML-i ja CSS-koodi abil oma veebisaidil rippmenüüd luua. Kui külastaja viib hiirekursori määratud nupu kohale, ilmub rippmenüü; Seejärel saavad nad klõpsata ühel üksusel, et minna selle valiku veebisaidile.
Sammud
Avage HTML-i tekstiredaktor. Võite kasutada lihtsat tekstiredaktorit (Notepad, TextEdit) või täpsemat (Notepad ++).
- Kui otsustate minna Notepad ++ -sse, peate valima HTML menüü H-osast Keel (Keel) akna ülaosas enne jätkamist.

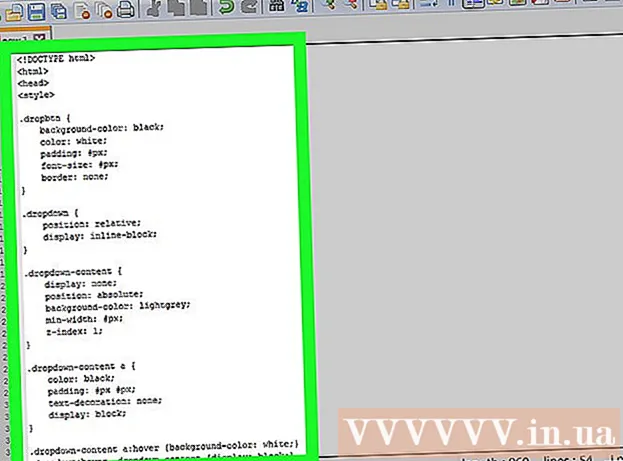
Sisestage dokumendi pealkiri. Siin on kood, mis määrab ülejäänud dokumendis kasutatava koodi tüübi:
Rippmenüü Loo. Rippmenüü suuruse ja värvi määramiseks sisestage järgmine kood, pidage meeles, et asendage "#" parameetriga, mida soovite kasutada (mida suurem on number, seda suurem on rippmenüü). Samuti võime asendada taustavärvi "taustavärv" ja "värv" mis tahes värvi (või HTML-värvikoodiga), mida soovite:

Määrake rippmenüüs linkide asendamine. Kuna lisate seejärel menüüsse lingid, saate need rippmenüüs asendada, sisestades järgmise koodi:
Loob rippmenüü välimuse. Järgmine kood määrab rippmenüü suuruse ja värvi, sealhulgas asukoha koos teiste veebisaidi elementidega. Ärge unustage asendada jaotises "min-width" "#" soovitud numbriga (nt 250) ja muuta päis "background-color" (taustavärv) konkreetseks värviks või HTML-koodiks:

Lisage rippmenüü sisule üksikasjad. Järgmine kood määrab teksti värvi ja rippmenüünupu suuruse. Ärge unustage "#" asendada pikslite arvuga, mis määrab menüünupu suuruse:
Redigeerib, kuidas hiirekursor rippmenüüs hõljutades muutub. Kui hõljutate hiirekursorit menüünupu kohal, tuleb mõnda värvi muuta. Rida "taustavärv" kajastab värvi, mida on muudetud, kui valite rippmenüüst midagi, teine taustavärv on värv, milleks menüünupp muutub. Ideaalis peaksid mõlemad need värvid olema heledamad kui nende valimisel:
Sulgege jaotis CSS. Sisestage järgmine kood, et määrata, kas olete dokumendi CSS-osaga valmis:
Looge menüünupule nimi. Sisestage järgmine kood, kuid pidage meeles, et asendage "Nimi" rippmenüünupu nimega (näiteks: Menüü):
Lisage menüüsse lingid. Iga rippmenüü üksus linkib midagi, olgu see siis praeguse veebisaidi leht või väline veebisait. Lisage oma valik rippmenüüsse, sisestades järgmise koodi, mille peate asendama https://www.website.com lingi aadressiga (jätke sulgudesse) ja asendage "Nimi" lingi nimega.
Sule dokument. Dokumendi sulgemiseks sisestage järgmised sildid ja määrake rippmenüü koodi lõpp:
Ülevaate kood määrab rippmenüü. Jupp näeb välja umbes selline: Reklaamid
Nõuanne
- Enne veebisaidile postitamist vaadake kood alati üle.
- Ülaltoodud juhised on mõeldud rippmenüüde jaoks, mis toimivad siis, kui hõljutate hiirekursorit menüünupu kohal. Kui soovite luua rippmenüü, mis klõpsab ainult siis, kui klõpsate, peate kasutama JavaScripti.
Hoiatus
- HTML-i värvus on üsna piiratud, kui kasutame silte nagu "must" või "roheline". Siit saate vaadata HTML-i värvikoodide generaatorit, mis võimaldab kasutajatel kohandatud värve luua ja kasutada.