Autor:
Clyde Lopez
Loomise Kuupäev:
17 Juuli 2021
Värskenduse Kuupäev:
1 Juuli 2024

Sisu
See artikkel näitab teile, kuidas HTML -is pildi kõrgust ja laiust määrata.
- Atribuut "width" määrab pildi laiuse (pikslites).
- Atribuut "height" määrab pildi kõrguse (pikslites).
- HTML4.01 puhul saab kõrguse määrata pikslites või protsentides, kuid HTML5 puhul ainult pikslites.
Sammud
 1 Avage HTML -fail. Näiteks avage fail default.html.
1 Avage HTML -fail. Näiteks avage fail default.html.  2 Lisage oma HTML -koodile järgmine rida.
2 Lisage oma HTML -koodile järgmine rida.- img src = "imagefile.webp" alt = "Pilt" kõrgus = "42" laius = "42">
- src sisaldab graafilise faili (pildi) teed.
- alt, pildi suurus on määratud.
 3 Asendage kõrguse ja laiuse atribuutide väärtused soovitud väärtustega. Näiteks selline: kõrgus = "19" laius = "20"
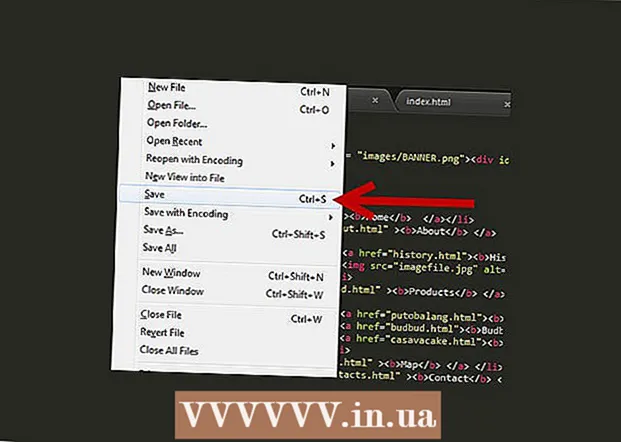
3 Asendage kõrguse ja laiuse atribuutide väärtused soovitud väärtustega. Näiteks selline: kõrgus = "19" laius = "20"  4 Salvestage fail ja avage see mis tahes veebibrauseris. Tehke seda, et kontrollida, kuidas pildi suurust muudetakse. Atribuuti "width" toetavad kõik suuremad brauserid (Google Chrome, Safari, Mozilla Firefox, Opera, Internet Explorer).
4 Salvestage fail ja avage see mis tahes veebibrauseris. Tehke seda, et kontrollida, kuidas pildi suurust muudetakse. Atribuuti "width" toetavad kõik suuremad brauserid (Google Chrome, Safari, Mozilla Firefox, Opera, Internet Explorer).
Näpunäiteid
- Määrake alati pildi kõrgus ja laius. Nii et lehe laadimisel on ruumi pildile reserveeritud. Vastasel juhul ei tea brauser pildi suurust ega reserveeri ruumi, mistõttu lehe paigutus muutub lehe laadimisel.
- Kui suure pildi suurust vähendatakse atribuutide "kõrgus" ja "laius" abil, laadib kasutaja suure pildi (isegi kui see tundub lehel väike). Seetõttu soovitame esmalt muuta pildi suurust graafikaredaktoris.