Autor:
Mark Sanchez
Loomise Kuupäev:
28 Jaanuar 2021
Värskenduse Kuupäev:
1 Juuli 2024

Sisu
Tabeli loomine HTML -is on üsna keeruline. Kuid selles artiklis kirjeldatud toimingute abil peaksite saama oma saidi jaoks selle luua.
Sammud
 1 Avage Windowsis lihtne tekstitöötlusprogramm, näiteks Notepad või WordPad, või Macis TextEdit.
1 Avage Windowsis lihtne tekstitöötlusprogramm, näiteks Notepad või WordPad, või Macis TextEdit. 2 Sisestage kogu tekst, mida soovite tabeli ees näha.
2 Sisestage kogu tekst, mida soovite tabeli ees näha.- 3 Määrake tabeli kasutamine HTML -dokumendi jaoks, sisestades tabeli> sildi.

- 4 Vajutage sisestusklahvi.

 5 Sisestage rea tabeli avamise silt, kasutades märgendit tr>.
5 Sisestage rea tabeli avamise silt, kasutades märgendit tr>.- 6Ärge unustage ehitada kõiki ülejäänud elemente vasakult paremale.
 7 Vajutage sisestusklahvi.
7 Vajutage sisestusklahvi. 8 Sisestage tabeli pealkirja algusmärgend, kasutades märgendit th>.
8 Sisestage tabeli pealkirja algusmärgend, kasutades märgendit th>. 9 Sisestage pealkiri, mida soovite esimese veeru jaoks kasutada.
9 Sisestage pealkiri, mida soovite esimese veeru jaoks kasutada. 10 Sisestage tabeli pealkirja elemendi lõppsilt märgendi / th> abil.
10 Sisestage tabeli pealkirja elemendi lõppsilt märgendi / th> abil. 11 Vajutage sisestusklahvi.
11 Vajutage sisestusklahvi. 12 Korrake samme (üksuste paigutamine veergudesse vasakult paremale).
12 Korrake samme (üksuste paigutamine veergudesse vasakult paremale). 13 Selle rea sulgemiseks sisestage silt / tr>.
13 Selle rea sulgemiseks sisestage silt / tr>. 14 Vajutage sisestusklahvi.
14 Vajutage sisestusklahvi. 15 Alustage teist rida teise tr> sildiga.
15 Alustage teist rida teise tr> sildiga. 16 Vajutage sisestusklahvi.
16 Vajutage sisestusklahvi. 17 Sisestage tabeli andmesilt sildi td> abil.
17 Sisestage tabeli andmesilt sildi td> abil. 18 Sisestage tabeli andmed, mida soovite igale väljale lisada.
18 Sisestage tabeli andmed, mida soovite igale väljale lisada.- 19Töötage vasakult paremale, täites ülaltoodud veergude andmed.
 20 Sulgege iga sisend märgendiga / td>.
20 Sulgege iga sisend märgendiga / td>.- 21 Korrake seda kõigi olemasolevate tabeli andmete puhul.
- Lahtrite jaoks, kus te ei pea midagi sisestama, sisestage td> ja td> ja mitte midagi nende vahele. See on väga kasulik kahe teise valdkonna vaheliste väljade jaoks.

- Lahtrite jaoks, kus te ei pea midagi sisestama, sisestage td> ja td> ja mitte midagi nende vahele. See on väga kasulik kahe teise valdkonna vaheliste väljade jaoks.
 22 Sulgege iga rida teise märgiga / tr>.
22 Sulgege iga rida teise märgiga / tr>. 23 Korda igat rida alla lisaks tr> ja / td> ridadele, kuni iga rida on kokku pandud.
23 Korda igat rida alla lisaks tr> ja / td> ridadele, kuni iga rida on kokku pandud. 24 Sulgege tabel märgendiga / table>.
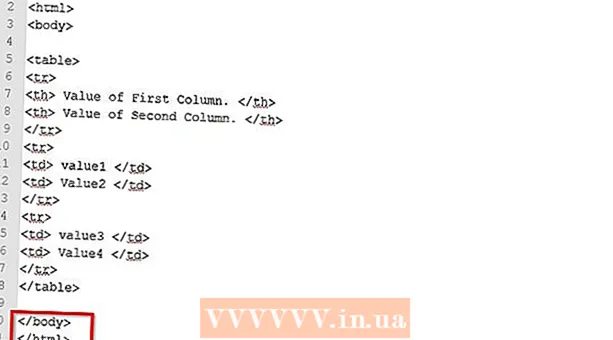
24 Sulgege tabel märgendiga / table>. 25 Sisestage järgmine HTML -tekst, nagu vajate ülejäänud dokumendi jaoks.
25 Sisestage järgmine HTML -tekst, nagu vajate ülejäänud dokumendi jaoks.
Näpunäiteid
- Taane igast reast, et saaksite aru, mida proovite oma koodiga teha.
Hoiatused
- Kui sisestate kogemata liiga palju andmeveerge, kus tabeli pealkirja pole, kuvatakse need ikkagi, kuid need näevad veidi tobedad välja ja lugeja ei saa aru, milleks see teave on mõeldud.
- Tabelite koostamine HTML -lehele on keeruline protsess. Kõigepealt harjutage väliste andmetega, kuidas need välja näevad, seejärel sirvige ja asetage uus tabel oma kohale.
- HTML -tabeli kood on kõige parem jätta täiustatud HTML -kodeerijate hooleks. Kuid pärast nende juhiste järgimist saate ka neist üks.