Autor:
Janice Evans
Loomise Kuupäev:
25 Juuli 2021
Värskenduse Kuupäev:
1 Juuli 2024

Sisu
See artikkel näitab teile, kuidas vaadata visuaali HTML -i allikat töölaual Google Chrome'i mis tahes veebilehel.
Sammud
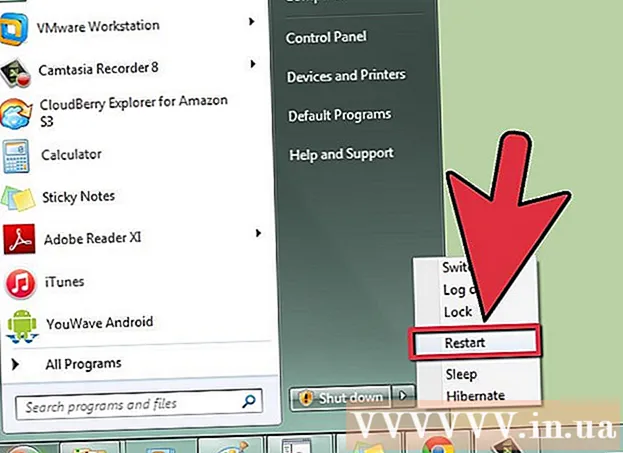
 1 Käivitage oma arvutis Google Chrome'i brauser. Klõpsake sinise keskosaga mitmevärvilisel ümmargusel ikoonil. See asub kaustas Rakendused (Mac) või menüüs Start (Windows).
1 Käivitage oma arvutis Google Chrome'i brauser. Klõpsake sinise keskosaga mitmevärvilisel ümmargusel ikoonil. See asub kaustas Rakendused (Mac) või menüüs Start (Windows).  2 Klõpsake kolme vertikaalse punkti ikooni. Selle leiate brauseriakna paremas ülanurgas aadressiriba lähedalt. Avaneb menüü.
2 Klõpsake kolme vertikaalse punkti ikooni. Selle leiate brauseriakna paremas ülanurgas aadressiriba lähedalt. Avaneb menüü.  3 Palun vali Täiendavad tööriistad menüüst. Avaneb alammenüü.
3 Palun vali Täiendavad tööriistad menüüst. Avaneb alammenüü.  4 Kliki Arendaja tööriistad alammenüüs. Arendajapaneel avaneb brauseriakna paremas servas.
4 Kliki Arendaja tööriistad alammenüüs. Arendajapaneel avaneb brauseriakna paremas servas. - Selle paneeli saate avada ka klõpsates ⌥ Valik+⌘ Cmd+Mina (Mac) või Ctrl+Alt+Mina (Windows).
 5 Hõljutage kursorit arendajaribal asuva üksuse kohal. See element tõstetakse veebilehel esile.
5 Hõljutage kursorit arendajaribal asuva üksuse kohal. See element tõstetakse veebilehel esile.  6 Paremklõpsake veebilehe elementi, mille koodi soovite vaadata. Avaneb menüü.
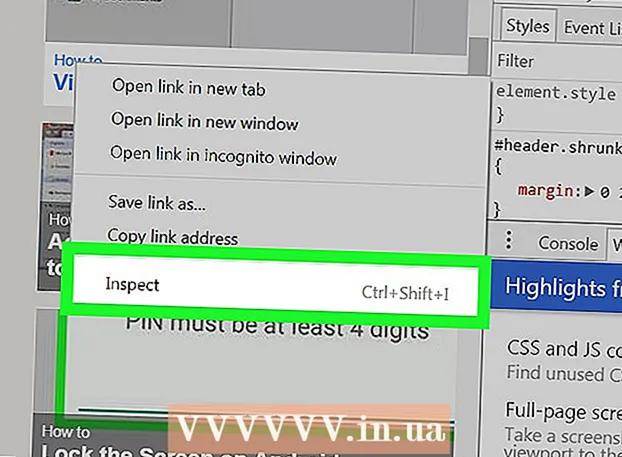
6 Paremklõpsake veebilehe elementi, mille koodi soovite vaadata. Avaneb menüü.  7 Palun vali Vaata koodi menüüst. Arendajapaneeli sisu kerib automaatselt valitud üksusele ja selle kood tõstetakse esile.
7 Palun vali Vaata koodi menüüst. Arendajapaneeli sisu kerib automaatselt valitud üksusele ja selle kood tõstetakse esile. - Selleks ei pea te arendajapaneeli käsitsi avama. Kui klõpsate nuppu Kuva kood, avaneb arendajapaneel automaatselt.