Autor:
Monica Porter
Loomise Kuupäev:
21 Märts 2021
Värskenduse Kuupäev:
27 Juunis 2024

Sisu
See artikkel näitab teile, kuidas muuta HTML-dokumentide fondivärvi. Kuigi fondimärgendid on HTML-is vananenud, saate CSS-i abil HTML-i lehe tekstile värvi lisada. Kui kasutate HTML-i vanemat versiooni, saate vajadusel kasutada HTML-fondi silti.
Sammud
1. meetod 2-st: kasutage HTML-silte
Looge fondimärgendid. Kaartide komplekt teksti ees, mille värvi soovite muuta. Asetage sulgemiskaart teksti taga.
- Nagu näiteks:
See tekst on sinine.
- Nagu näiteks:

Lisage värviatribuudid. Sisesta värv = "" fondi avatud vahekaardile. Soovitav värv on jutumärkides.- Näiteks:
värv = ""See tekst on sinine.
- Näiteks:

Valige värvi nimi. Värvi nimi on alati üks sõna ilma tühikuteta. Proovige midagi sellist nagu "sinine" (sinine), "punane" (punane) või kirjeldav nimi nagu "helesinine" või "tumesinine" (tumesinine). Lisavõimaluste leidmiseks otsige oma tunnustatud värvimärksõnade loendit, kuhu kuuluvad "kastanipunane" (tumepruun), "terassinine" (hallroheline) ja "lubi" (helekollane).- Nagu näiteks:
See tekst on sinine.
- Nagu näiteks:

Kasutage kuuskantvärvide koode. HTML võimaldab teil valida miljonite värvide hulgast, kuid kõigil värvidel pole nime. Selle asemel kasutavad nad kuueteistkümnendkohaga kirjutatud kuuemärgilist koodi. Veebis on palju veebisaite, kus on loetletud kuuskantvärvide koodid või mis võimaldavad teil ekraanil värvi valida ja kuusnurkväärtust kuvada. See kood algab # -märgiga ja sellel on kuus märki, sealhulgas numbrid 0–9 või täht A – F.- Kood # FF0000 tähistab punast värvi.
- See kood loob rohelise teksti.
- See kood loob sinise teksti.
Katsetage RGB väärtustega. Veebivärvivalija kasutamiseks ei pea te teadma, kuidas toimib kuusnurkvärvide kodeerimine. Kui soovite kogemust, võite siiski alustada põhitõdedest:
- Iga kuuekohaline kood on jagatud väärtusteks punane, roheline (roheline) ja sinine ("RGB"). Näiteks kood # FF0000 tähendab "punane: FF roheline: 00 sinine: 00".
- Punase värvi muutmiseks muutke kahte esimest märki. Võite kasutada mis tahes väärtusi vahemikus 00 (ilma punase) kuni 99 (kergelt punane) või tähti AA (punakas) kuni FF (punase maksimaalne kogus).
- Kasutage sama süsteemi, et muuta väärtus roheliseks (kaks keskmist numbrit) või siniseks (kaks viimast numbrit).
Saage sügavam arusaam kuuskantvärvide koodidest. Õige värvi valimiseks peate teadma kahte järgmist mõistet:
- Iga kolme värvi väärtus on kaks numbrit. Kui soovite vähem kohandusi teha, vahetage lihtsalt teine number. Näiteks # 850000 ja # 890000 on üsna sarnased ja # A50000 on natuke heledam.
- Kombineeritud RGB väärtused on võrdsed värvisüsteemi plussiga. Punane ja roheline annavad kollase; sinine ja roheline vorm tsüaan; Punane ja sinine annavad burgundia värvi.
2. meetod 2-st: kasutage CSS-i elementi
Sisestage HTML-märgendisse stiili atribuut. Atribuudid style = "" võimaldab teil CSS-i kasutada HML-dokumentides. Siin on lihtne viis fondi värvi määramiseks, isegi kui te ei tea CSS-i. Proovige stiiliatribuudiks määrata üks HTML-märgenditest:
P-silti kasutatakse tekstitüki tuvastamiseks.
- Märgendit kasutatakse lingi loomiseks.
- Lõigu osa värvimiseks ilma vormingut muutmata kasutage span-silte.
Värvide tähistus. Sisesta värv: jutumärkides värvi nimi või kuueteistkümnendkood. Nimede ja värvikoodide kohta lisateabe saamiseks vaadake ülaltoodud meetodit või proovige järgmisi näiteid:
- See kood on punane tekst.
- See kood annab tumeda oliivrohelise värvi.
- CSS toetab 3-kohalist lühendamist. Värvikood 745 tähistab 774455.
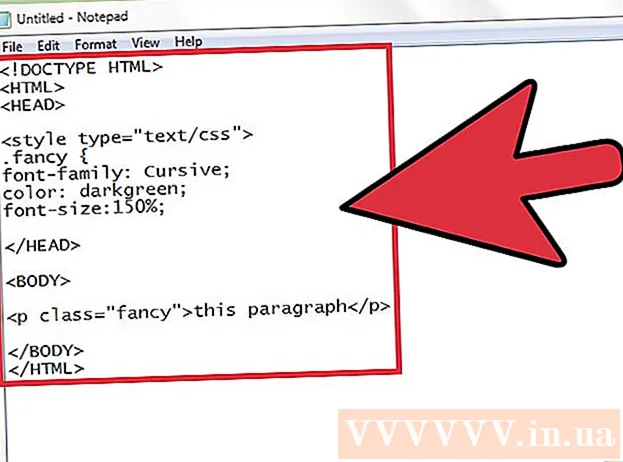
Kasutage CSS-i klasse koos kirjatüüpidega, mida sageli kasutate. Kui soovite kujundada suure pildilehe või suurte veebilehtede pealkirjade sisu, ei pea te kogu koodi uuesti ja uuesti tippima. Selle asemel määrake teksti alguses CSS-klass, nii et saate iga kord, kui soovite seda stiili kasutada, klassile helistada vaid ühe lühikese kirjaga. Siin on näide stiili atribuudi mõnest uuest kasutamisest:
- Jaos HTML-dokumendi kleepige järgmine kood:
- Järgmisena kasutage teksti põhiosas atribuuti selle stiili lisamiseks elemendina. Nagu näiteks,
selles lõigus
tumeroheline, suur kursiivne font. - Pange tähele, et kirjatüübi kirjeldamiseks võite sõna "fancy" asemel kasutada suvalist sõna.
- Jaos HTML-dokumendi kleepige järgmine kood:
Nõuanne
- Peaksite proovima muuta oma lehe hõlpsasti loetavaks. Heledaid tekstivärve on valgel raske lugeda ja tumedaid tekstivärve mustal.
- Vanemates arvutites on lubatud piirmäär 65 000, vanemates arvutites aga 256 värvi. Kuid üle 99% Interneti-kasutajatest näeb teie määratud värvi.
Hoiatus
- XHTML 1.0 Strict DTD standard ei toeta fondielementi.