
Sisu
Varem oli HTML-i allakriipsutamine teksti sulgemine u> / u> siltide vahele, kuid see meetod on sellest ajast alates iganenud mitmekülgsema CSS-i kasuks. Veebilehtede allakriipsutamist peetakse üldiselt ebamugavaks viisiks teatud tekstiosa rõhutada. Selle põhjuseks on asjaolu, et allajoonitud tekst on lingiga kergesti segi ajada.
Astuda
1. meetod 2-st: praegune meetod
 Kasutage atribuuti teksti kaunistamine oma CSS-stiilis. Märgendi u> kasutamine pole enam sobiv viis teksti allajoonimiseks. Selle asemel kasutame CSS-i atribuuti "text-decoration".
Kasutage atribuuti teksti kaunistamine oma CSS-stiilis. Märgendi u> kasutamine pole enam sobiv viis teksti allajoonimiseks. Selle asemel kasutame CSS-i atribuuti "text-decoration". - See muudab koodi hõlpsamini muudetavaks, nii et te ei pea vana koodi osas midagi muutma, kui see on muutunud kasutuskõlbmatuks.
 Kasutage sildi span>, kui soovite teksti teatud osa alla kriipsutada. Asetage algusmärgis koos atribuudiga "text-decoration" sinna, kus soovite allajoonimise alustada. Asetage lõppmärk / span> sinna, kus allajoonimine peaks lõppema.
Kasutage sildi span>, kui soovite teksti teatud osa alla kriipsutada. Asetage algusmärgis koos atribuudiga "text-decoration" sinna, kus soovite allajoonimise alustada. Asetage lõppmärk / span> sinna, kus allajoonimine peaks lõppema. span style = "text-decoration: underline;"> See on allajoonitud./span>
 Deklareerige HTML-elemendid oma lehe stiilis>. Seda saate teha ka CSS-i stiililehel. Allakriipsutamist saab palju lihtsustada, seostades stiili HTML-elemendiga. Näiteks kõigi oma 3. taseme päiste allajoonimiseks lisage järgmine CSS-stiil:
Deklareerige HTML-elemendid oma lehe stiilis>. Seda saate teha ka CSS-i stiililehel. Allakriipsutamist saab palju lihtsustada, seostades stiili HTML-elemendiga. Näiteks kõigi oma 3. taseme päiste allajoonimiseks lisage järgmine CSS-stiil: html> head> style> h3 {tekstikaunistus: allajoonitud; } / style> / head> body> h3> See pealkiri on allajoonitud / h3> / body> / html>
 Looge CSS-klass, et igal ajal kiiresti alla joonida. Klassid saate luua oma stiililehel või stiilis>, mida hiljem kutsutakse. Klassil võib olla mis tahes nimi, mida soovite.
Looge CSS-klass, et igal ajal kiiresti alla joonida. Klassid saate luua oma stiililehel või stiilis>, mida hiljem kutsutakse. Klassil võib olla mis tahes nimi, mida soovite. html> head> stiil> .line alla {text-decoration: underline; } / style> / head> body> Selle klassi abil saate kiiresti alla tõmmata div> / div> erinevatest osadest div> oma sisust / div> / body> / html
 Mõelge teistele teksti rõhutamise meetoditele. Lugeja jaoks segaduste vältimiseks tuleks allajoonimist vältida. Populaarne meetod on kasutada sildi em>, mis muudab teksti kursiivseks. Ainulaadse rõhutamisviisi jaoks saate selle märgendi täpsustamiseks kasutada CSS-i.
Mõelge teistele teksti rõhutamise meetoditele. Lugeja jaoks segaduste vältimiseks tuleks allajoonimist vältida. Populaarne meetod on kasutada sildi em>, mis muudab teksti kursiivseks. Ainulaadse rõhutamisviisi jaoks saate selle märgendi täpsustamiseks kasutada CSS-i. html> head> style> em {värv: punane; } / style> / head> body> Kõik elemendi sees olevad elemendid muutuvad em> kursiiviks (vaikeseadete tõttu) ja punaseks / em> ülaltoodud stiili tõttu. / body> / html>
2. meetod 2-st: aegunud meetod
 Vältige vanade u> / u> siltide kasutamist. Need on "heitunud", see tähendab, et see töötab endiselt, kuid enam ei kasutata ega soovitata. Seda seetõttu, et HTML ei ole põhimõtteliselt mõeldud märgistuskeelena. Märgend u> töötab endiselt, kuid on nüüd mõeldud tähistama teksti, mis erineb teisest tekstist, näiteks valesti kirjutatud sõna või hiina pärisnimed.
Vältige vanade u> / u> siltide kasutamist. Need on "heitunud", see tähendab, et see töötab endiselt, kuid enam ei kasutata ega soovitata. Seda seetõttu, et HTML ei ole põhimõtteliselt mõeldud märgistuskeelena. Märgend u> töötab endiselt, kuid on nüüd mõeldud tähistama teksti, mis erineb teisest tekstist, näiteks valesti kirjutatud sõna või hiina pärisnimed.  Allakriipsutamiseks kasutage silti u> / u> (ainult illustratsiooniks). Mitte mingil juhul ei tohiks te seda meetodit uuesti kasutada. Võib-olla on hea teada, kuidas seda kasutati, juhul kui peate värskendama mõnda vanemat veebisaiti.
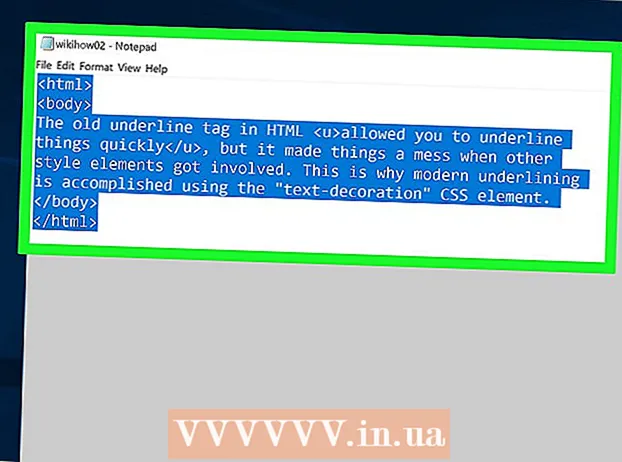
Allakriipsutamiseks kasutage silti u> / u> (ainult illustratsiooniks). Mitte mingil juhul ei tohiks te seda meetodit uuesti kasutada. Võib-olla on hea teada, kuidas seda kasutati, juhul kui peate värskendama mõnda vanemat veebisaiti. html> body> HTML-is vana sildiga u> võiksite asjad / u> kiiresti alla kriipsutada, kuid muude stiilielementide kasutamisel lähevad asjad kiiresti sassi. Sellepärast tõmbame nüüd CSS-elemendiga alla teksti kaunistamise. / body> / html>
Näpunäited
- Veebilehel on peaaegu alati parem viis millegi rõhutamiseks kui allajoonimine. Lugejatele võib see olla väga segane. Muutke oma tekst CSS-iga kaunimaks, et see positiivselt silma paistaks.