
Sisu
- Astuda
- 1. meetod 4st: tahke taustavärvi määramine
- 2. meetod 4-st: pildi kasutamine taustana
- 3. meetod 4-st: looge gradiendi taust
- Meetod 4/4: määrake taustaks värvianimatsioon
Veebilehe tausta HTML-is seadistamiseks peate lihtsalt muutma elementi "body" stiil> / stiil> sildid. Sammud sõltuvad sellest, kuidas soovite oma taustapilti vaadata. Siit saate teada, kuidas määrata oma veebisaidi taust ühevärviliseks, pildiks, gradientiks või värvianimatsiooniks.
Astuda
1. meetod 4st: tahke taustavärvi määramine
 Avage oma HTML-fail oma lemmiktekstiredaktoris. Alates HTML5-st ei toetata enam HTML-atribuuti bgcolor>. Nagu ka kõik muud teie lehe stiiliaspektid, tuleb taustavärv määrata CSS-iga.
Avage oma HTML-fail oma lemmiktekstiredaktoris. Alates HTML5-st ei toetata enam HTML-atribuuti bgcolor>. Nagu ka kõik muud teie lehe stiiliaspektid, tuleb taustavärv määrata CSS-iga.  Lisage stiil> / stiil> märgistab teie dokumendi. Kõik teie lehe stiiliandmed (sh taustavärv) peaksid olema nendesse siltidesse kodeeritud. Kas teil on stiil> juba märgitud sildid, siis saate lihtsalt kerida faili selle osani.
Lisage stiil> / stiil> märgistab teie dokumendi. Kõik teie lehe stiiliandmed (sh taustavärv) peaksid olema nendesse siltidesse kodeeritud. Kas teil on stiil> juba märgitud sildid, siis saate lihtsalt kerida faili selle osani. ! DOCTYPE html> html> head> stiil> / stiil> / pea> / html>
 Sisestage elemendi "body" element stiil> / stiil> sildid. Kõik, mida muudate CSS-i elemendiks "body", mõjutab kogu lehte.
Sisestage elemendi "body" element stiil> / stiil> sildid. Kõik, mida muudate CSS-i elemendiks "body", mõjutab kogu lehte. ! DOCTYPE html> html> head> stiil> body {} / style> / head> body> / body> / html>
 Lisage elemendile „body” atribuut „background-color”. Selles kontekstis töötab ainult üks "värvi" õigekiri (mitte: värv).
Lisage elemendile „body” atribuut „background-color”. Selles kontekstis töötab ainult üks "värvi" õigekiri (mitte: värv). ! DOCTYPE html> html> head> stiil> body {background-color:} / style> / head> body> / body> / html>
 Asetage soovitud taustavärv "taustavärvi" taha. Nüüd saate märkida värvi nime (roheline, sinine, toimjne), kasutage kuueteistkümnendkoode (nt. #000000 must, # ff0000 punase jaoks jne) või sisestades värvi RGB väärtus (näiteks rgb (255 255,0) kollase jaoks). Allpool on näide heksadeximaalsete koodidega, muutes tausta samaks kui biki biki:
Asetage soovitud taustavärv "taustavärvi" taha. Nüüd saate märkida värvi nime (roheline, sinine, toimjne), kasutage kuueteistkümnendkoode (nt. #000000 must, # ff0000 punase jaoks jne) või sisestades värvi RGB väärtus (näiteks rgb (255 255,0) kollase jaoks). Allpool on näide heksadeximaalsete koodidega, muutes tausta samaks kui biki biki: ! DOCTYPE html> html> head> stiil> keha {taustavärv: # 93B874; } / style> / head> body> / body> / html>
- Valge: #FFFFFF
- Heleroosa: # FFCCE6
- Põlenud Sienna: #993300
- Indigo - # 4B0082
- Violetne - # EE82EE
- Vaadake lehe w3schools.com HTML-värvivalijat, et leida soovitud värvi heksakoodid.
 Kasutage "taustavärvi", et taustavärve teistele elementidele rakendada. Täpselt nagu määrate kehaelemendi, saate teiste elementide taustade määramiseks kasutada taustavärvi. Asetage need elemendid lihtsalt stiil> / stiil> omadusega taustavärv.
Kasutage "taustavärvi", et taustavärve teistele elementidele rakendada. Täpselt nagu määrate kehaelemendi, saate teiste elementide taustade määramiseks kasutada taustavärvi. Asetage need elemendid lihtsalt stiil> / stiil> omadusega taustavärv. ! DOCTYPE html> html> head> stiil> keha {taustavärv: # 93B874; } h1 {taustavärv: oranž; } p {taustavärv: rgb (255,0,0); } / style> / head> body> h1> See päis saab oranži tausta / h1> p> See lõik saab punase tausta / p> / body> / html>
2. meetod 4-st: pildi kasutamine taustana
 Avage HTML-fail tekstiredaktoris. Paljud inimesed eelistavad kasutada pilti oma veebisaidi taustaks. Selle abil saate taustaks määrata mustri, tekstuuri, foto või muu pildi. Alates HTML5-st tuleb kõik taustad seadistada CSS-iga (kaskaadstiililehed) stiil> / stiil> sildid.
Avage HTML-fail tekstiredaktoris. Paljud inimesed eelistavad kasutada pilti oma veebisaidi taustaks. Selle abil saate taustaks määrata mustri, tekstuuri, foto või muu pildi. Alates HTML5-st tuleb kõik taustad seadistada CSS-iga (kaskaadstiililehed) stiil> / stiil> sildid.  Lisage stiil> / stiil> HTML-faili sildid. Kõik teie lehe stiiliandmed (sh taustavärv) tuleks märkida nendesse siltidesse. Kas olete juba stiil> Sildid on seatud, leidke faili see osa.
Lisage stiil> / stiil> HTML-faili sildid. Kõik teie lehe stiiliandmed (sh taustavärv) tuleks märkida nendesse siltidesse. Kas olete juba stiil> Sildid on seatud, leidke faili see osa. ! DOCTYPE html> html> head> stiil> / stiil> / pea> / html>
 Sisestage elemendi "body" element stiil> / stiil> sildid. Kõik, mida muudate CSS-i elemendiks "body", mõjutab kogu lehte.
Sisestage elemendi "body" element stiil> / stiil> sildid. Kõik, mida muudate CSS-i elemendiks "body", mõjutab kogu lehte. ! DOCTYPE html> html> head> stiil> body {} / style> / head> body> / body> / html>
 Lisage elemendile „body” atribuut „background-image”. Selle omaduse lisamisel vajate oma pildi failinime. Veenduge, et pilt oleks salvestatud HTML-failiga samasse kausta (või lisage faili täielik tee veebiserverisse).
Lisage elemendile „body” atribuut „background-image”. Selle omaduse lisamisel vajate oma pildi failinime. Veenduge, et pilt oleks salvestatud HTML-failiga samasse kausta (või lisage faili täielik tee veebiserverisse). ! DOCTYPE html> html> head> stiil> body {background-image: url ("imagename.png"); taustavärv: # 93B874; } / style> / head> body> / body> / html>
- Kood on hea lisada taustavärv igaks juhuks, kui taustpilti ei laadita.
 Kihtige mitu pilti. Saate mitu pilti üksteise peale laduda. See võib olla kasulik, kui teil on läbipaistva taustaga pilte, mis üksteise peal asetades üksteist täiendavad.
Kihtige mitu pilti. Saate mitu pilti üksteise peale laduda. See võib olla kasulik, kui teil on läbipaistva taustaga pilte, mis üksteise peal asetades üksteist täiendavad. ! DOCTYPE html> html> head> style> body {background-image: url ("image1.png"), url ("image2.gif"); taustavärv: # 93B874; } / style> / head> body> / body> / html>
- Esimene pilt on peal. Teine pilt on esimese all.
3. meetod 4-st: looge gradiendi taust
 Gradiendi tausta loomiseks kasutage CSS-i. Kui otsite midagi veidi stiliseeritumat kui ühevärviline, kuid pole nii hõivatud kui värvianimatsioon, proovige gradienttausta. Gradiendid on värvid, mis muutuvad muudeks võrdsusteks. Gradiendi loomiseks ja reguleerimiseks saate kasutada CSS-i. Enne värvigradiendi loomise alustamist peaksite omandama piisavad teadmised CSS-iga veebilehe vormindamise põhitõdedest.
Gradiendi tausta loomiseks kasutage CSS-i. Kui otsite midagi veidi stiliseeritumat kui ühevärviline, kuid pole nii hõivatud kui värvianimatsioon, proovige gradienttausta. Gradiendid on värvid, mis muutuvad muudeks võrdsusteks. Gradiendi loomiseks ja reguleerimiseks saate kasutada CSS-i. Enne värvigradiendi loomise alustamist peaksite omandama piisavad teadmised CSS-iga veebilehe vormindamise põhitõdedest.  Mõista standardset süntaksit. Gradiendi loomisel on vaja kahte teavet: alguspunkt ja algusnurk ning värvid, mille vahel toimub üleminek. Saate valida mitu värvi, mis kõik kattuvad, ja saate määrata gradiendi suuna või nurga.
Mõista standardset süntaksit. Gradiendi loomisel on vaja kahte teavet: alguspunkt ja algusnurk ning värvid, mille vahel toimub üleminek. Saate valida mitu värvi, mis kõik kattuvad, ja saate määrata gradiendi suuna või nurga. taust: lineaarne gradient (suund / nurk, värv1, värv2, värv3 jne);
 Looge vertikaalne gradient. Kui te ei määra suunda, jookseb värv ülevalt alla. Erinevatel brauseritel on gradientfunktsiooni erinevad versioonid, seega peate lisama koodi erinevad versioonid.
Looge vertikaalne gradient. Kui te ei määra suunda, jookseb värv ülevalt alla. Erinevatel brauseritel on gradientfunktsiooni erinevad versioonid, seega peate lisama koodi erinevad versioonid. ! DOCTYPE html> html> head> style> html {min-height: 100%; / * See on vajalik tagamaks, et gradient ulatub üle kogu lehe. / * Chrome 10+, Safari 5.1+ * / background: -o-lineaarne gradient (# 93B874, # C9DCB9); / * Opera 11.1+ * / background: -moz-lineaarne gradient (# 93B874, # C9DCB9); / * Firefox 3.6+ * / background: lineaarne gradient (# 93B874, # C9DCB9); / * Vaikne süntaks (peab olema viimane) * / background-color: # 93B874; / * Hea on taustavärv määrata juhul, kui gradient ei laadi * /} / style> / head> body> / body> / html>
 Loo suunaga gradient. Gradiendile suuna lisamine võimaldab reguleerida värvi nihkumist. Pange tähele, et erinevad brauserid tõlgendavad juhiseid erinevalt. Neil kõigil on sama värvigradient.
Loo suunaga gradient. Gradiendile suuna lisamine võimaldab reguleerida värvi nihkumist. Pange tähele, et erinevad brauserid tõlgendavad juhiseid erinevalt. Neil kõigil on sama värvigradient. ! DOCTYPE html> html> head> style> html {min-height: 100%; } body {background: -webkit-linear-gradient (vasakul, # 93B874, # C9DCB9); / * vasakult paremale * / taust: -o-lineaarne gradient (paremal, # 93B874, # C9DCB9); / * lõpp paremal * / background: -moz-linear-gradient (paremal, # 93B874, # C9DCB9); / * lõpp paremal * / taust: lineaarne gradient (paremale, # 93B874, # C9DCB9); / * liigub paremale küljele * / background-color: # 93B874; / * on hea mõte määrata taustavärv, juhul kui gradient ei laadi * /} / style> / head> body> / body> / html>
 Gradiendi reguleerimiseks kasutage muid omadusi. Gradientidega saate teha palju rohkem.
Gradiendi reguleerimiseks kasutage muid omadusi. Gradientidega saate teha palju rohkem. - Näiteks võite kasutada mitte ainult rohkem kui kahte värvi, vaid asetada ka protsent kummagi taha. Selle abil saate näidata, kui palju ruumi saab iga värvisegment.
taust: lineaarne gradient (# 93B874 10%, # C9DCB9 70%, # 000000 90%);
- Lisage värvidele läbipaistvus. Sellega saate värve tuhmida. Kasutage sama värvi, et värvist tuhmuks muutuda. Teile meeldib see funktsioon rgba () tuleb värvi tähistamiseks kasutada. Lõppväärtus määrab läbipaistvuse määra: 0 läbipaistmatu ja 1 läbipaistvaks.
taust: lineaarne gradient (paremale, rgba (147 184 116,0), rgba (147 184 116,1));
- Näiteks võite kasutada mitte ainult rohkem kui kahte värvi, vaid asetada ka protsent kummagi taha. Selle abil saate näidata, kui palju ruumi saab iga värvisegment.
Meetod 4/4: määrake taustaks värvianimatsioon
 Navigeerige stiil> oma HTML-koodis. Kui leiate kindla taustavärvi, kuid mitte, katsetage värvitaustade muutmist. HTML 5-st alates tuleb taustavärvid määratleda CSS-iga (kaskaadstiililehed). Kui te pole kunagi CSS-iga taustavärvi määranud, lugege enne selle meetodi proovimist jaotist tahke taustavärvi määramise kohta.
Navigeerige stiil> oma HTML-koodis. Kui leiate kindla taustavärvi, kuid mitte, katsetage värvitaustade muutmist. HTML 5-st alates tuleb taustavärvid määratleda CSS-iga (kaskaadstiililehed). Kui te pole kunagi CSS-iga taustavärvi määranud, lugege enne selle meetodi proovimist jaotist tahke taustavärvi määramise kohta.  Lisage vara animatsioon elemendi "keha" juurde. Peate lisama 2 erinevat omadust, kuna iga brauser nõuab erinevat koodi.
Lisage vara animatsioon elemendi "keha" juurde. Peate lisama 2 erinevat omadust, kuna iga brauser nõuab erinevat koodi. ! DOCTYPE html> html> head> style> body {-webkit-animation: värvivahetus 60ndate lõpmatu; animatsioon: värvimuutus 60ndate lõpmatu; } / style> / head> body> / body> / html>
- -veebikomplekt-animatsioon atribuut on vajalik Chrome'i-põhiste brauserite (Chrome, Opera, Safari) jaoks. animatsioon on kõigi teiste brauserite standard.
- värvimuutus on selles näites animatsiooniks nimetatud.
- 60ndad on animatsiooni / ülemineku kestus (60 sekundit). Seadke see kindlasti nii veebikomplekti kui ka vaikesüntaksile.
- lõpmatu näitab, et animatsioon peaks korduma lõputult. Kui eelistate värve loopida ja siis viimasel värvil peatuda, võite selle osa välja jätta.
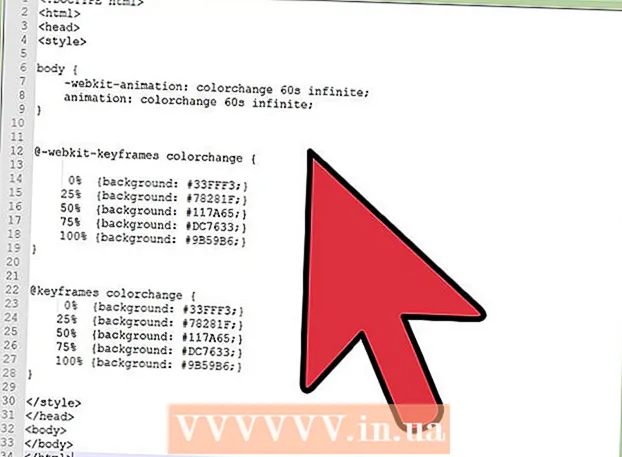
 Lisage oma animatsioonile värve. Nüüd määrate @keyframes reegli, et määrata läbitavad taustavärvid ja ka see, kui kaua iga värvi lehel näha saab. Jällegi peate lisama erinevatele brauseritele mitu kodeeringut.
Lisage oma animatsioonile värve. Nüüd määrate @keyframes reegli, et määrata läbitavad taustavärvid ja ka see, kui kaua iga värvi lehel näha saab. Jällegi peate lisama erinevatele brauseritele mitu kodeeringut. ! DOCTYPE html> html> head> style> body {-webkit-animation: värvivahetus 60ndate lõpmatu; animatsioon: värvimuutus 60ndate lõpmatu; } @ -webkit-keyframes värvimuutus {0% {background: # 33FFF3;} 25% {background: # 78281F;} 50% {background: # 117A65;} 75% {background: # DC7633;} 100% {background: # 9B59B6;}} @ keyframes colorchange {0% {background: # 33FFF3;} 25% {background: # 78281F;} 50% {background: # 117A65;} 75% {background: # DC7633;} 100% {background: # 9B59B6;}} / stiil> / pea> keha> / keha> / html>
- Pange tähele, et kaks rida (@ -webkit-võtmekaadrid ja @ võtmeraamid on taustavärvide ja protsentide jaoks samad väärtused. See peaks jääma ühtlaseks, et kasutuskogemus jääks kõigi brauserite jaoks samaks.
- Protsendid (0%, 25%jne) tähistavad animatsiooni kogu kestust (60ndad). Kui leht laaditakse, määratakse tausta värviks 0% ja (# 33FFF3). Kui animatsioonist on mängitud 25% või 60 sekundit, läheb taust üle # 78281F, ja nii edasi.
- Kestust ja värve saate vastavalt soovile reguleerida.